Sublime textでコードをなるべく楽に綺麗に書くための機能紹介 3つ

1. コードフォーマット
パッケージとして提供されている HTML-CSS-JS Prettify を導入する。使い方はソースコードで右クリックして、Prettify Codeを選択。ショートカットは Shift + Command + H。しかるべきところでの改行と、インデントをまとめてしてくれるのでたすかります。
コードフォーマットの設定
Prettify Code コードフォーマットにおけるデフォルトでのインデントの設定はスペースです。設定変更や拡張子の追加などを行う場合は、Performance→Package Setting → HTML/CSS/JS/Prettify → Set Prettify Setting と進むと、設定ファイルが表示されます。(コマンドパレットからも呼び出し可。) インデントの設定を変更する場合は
インデントの文字をスペースからタブに
dent_char": " ",Code language: Java (java)↓
"indent_char": "\t", ← バックスラッシュは半角でラッシュは半角でCode language: JavaScript (javascript)タブにするには \t とすればよいようです。
インデントの文字の数を設定
"indent_size": 4,Code language: JavaScript (javascript)↓
"indent_size": 1,Code language: JavaScript (javascript)単純に文字数の変更ですね。
拡張子の追加やその他の設定などもろもろは、Github Sublime-HTMLPrettify の READ ME をご確認下さいませ。
2. 行末の不要なスペースやタブの削除
Performance → Setting – User において下記を追記。
"trim_trailing_white_space_on_save": trueCode language: JavaScript (javascript)これでファイル保存のたびに、行末の不要なスペースやタブが自動的に削除されます。
もし自動的に消えるのが、Git管理とかでノイズになってしまうということであれば手動で削除する。その場合は、パッケージ TrailingSpaces。文末など不要なスペースに色をつけて警告してくれる。これで警告されるとコーディング中にも削除せねば。という気持ちになるのでとてもよいですね。
さらに、 Performance → Package Setting → Trailing Spaces → Setting User と進んで
{"trailing_spaces_regexp": " |[\t]+",} //← バックスラッシュは半角でCode language: JSON / JSON with Comments (json)とすると、全角スペースも警告してくれます。より便利ですね。
- 参考:ublime Text 2 For PHP Development: Handling Trailing Whitespace Using The TrailingSpaces Plugin
- 参考:【Sublime Text 3】コード内に紛れている全角スペースをハイライトにする設定方法。

3. スペースとタブの可視化
Performance → Setting – User において下記を追記。
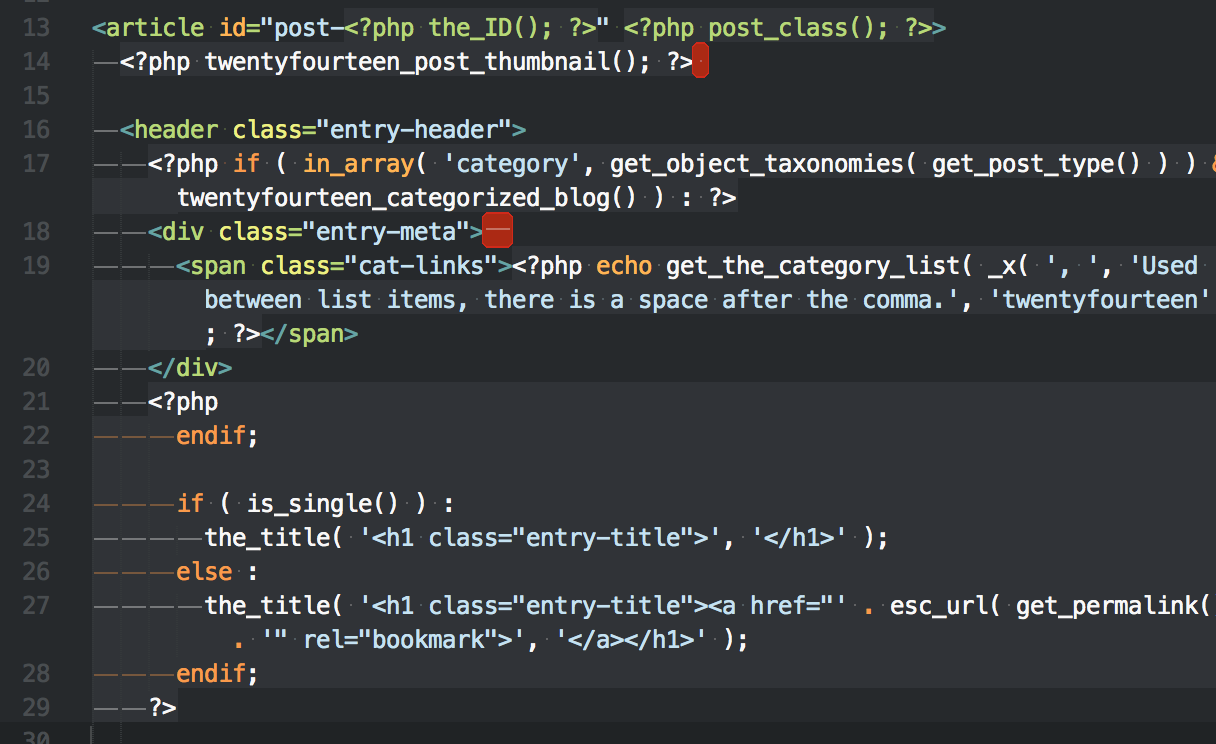
"draw_white_space": "all",Code language: JavaScript (javascript)これで半角スペースはドット、タブはラインで表示してくれる。参考は上記の画像。
と、とりあえずこんなところなのですが、他にもこの方法で自動化できる!とかコメントを自動的に入れる!とかいろいろありそうなので、コメントなどいただけると嬉しいです。なるべく整理されたコードが書けるようになりたい。
おまけ : emmetで html:5 を展開したときに en になるのを ja にする
emmet の Setting-User において下記を追記します。
{
"snippets": {
"variables": {
"lang": "ja"
}
}
}Code language: JSON / JSON with Comments (json)これで
html:5Code language: CSS (css)を展開した時に
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Code language: HTML, XML (xml)とデフォルトで <html lang="en"> となるところが
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Code language: HTML, XML (xml)<html lang="ja"> になります。便利。
おまけ2(お願い) : Sublime Text 3 でパッケージとして emmet を入れた際の、ファイルの場所を教えて下さい。
これを Mac の Sublime Text 3 でもやりたいのですが、関連ファイルが見つからない。どこだ。。。 フォルダを探してみたところ /Library/Application Support/Sublime Text 3/Installed Packages/Emmet.sublime-package というところに変換された後のファイルを発見したので、もしかすると3からはそういった仕様になっているのですかね。無知ですみませんすみません。
2014年8月16日追記
内容がわかりまして、MacのSublime Text 3 + Emmet で閉じタグの後ろにコメントを加える設定が出来ました。下記の記事を御覧ください。
おまけ3 :WebStorm、PhpStorm、RubyMine、PyCharm、IntelliJ IDEA、AppCodeなどの場合
高機能で有名な上記のエディタグループだと、ほぼほぼデフォでやってくれるようです。さすがの高機能ですね。




