MacのSublime Text 3 + Emmet で閉じタグの後ろにコメントを加える設定

- Sublime Text 2 + Emmet で閉じタグの後ろにコメントを加える設定 – フロントエンドとかPCとかスマホとか の自分の環境版 (MacのSublime Text 3 + Emmet) です。具体的には
header#megane.9988Code language: CSS (css)と入力して展開した際にこれまでは
<header id="megane" class="9988"></header>Code language: HTML, XML (xml)だったものが
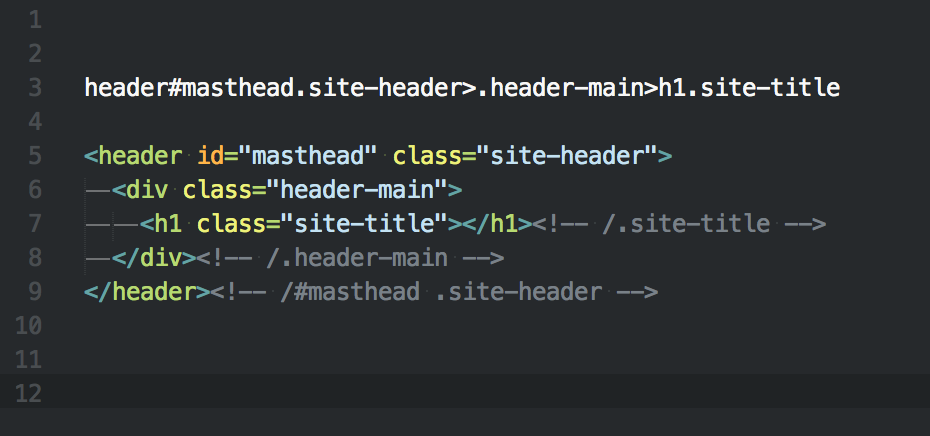
<header id="megane" class="9988"></header><!-- /#megane .9988 -->Code language: HTML, XML (xml)というように、同 id や class でのコメントが閉じタグ後に自動付与されます。以下は手順です。すでにEmmetがインストールされている前提で進めます。自分の環境ではこれで動いてますが、影響の範囲は不明なので自己責任でお願いします。
1. Emmet パッケージを解凍する
すでに、パッケージインストーラーから Emmet がインストールしてあれば、
[code lang=text]
/Users/ユーザ名/Library/Application Support/Sublime Text 3/Installed Packages
[/code]
この中に Emmet.sublime-package があると思います。これを Unarchiver などで解凍してください。もしお使いの解凍用アプリケーションがうまくうごかなければ .zip にリネームしてから解凍しましょう。出来上がったフォルダは Emmet とリネームしておきます。
また Emmet.sublime-package は Sublime のアプリケーションとは異なるディレクトリに移動しておきます。
2. Emmet フォルダの移動
上記で解凍、リネームした Emmet フォルダを
/Users/ユーザ名/Library/Application Support/Sublime Text 3/Installed Packages
から
/Users/ユーザ名/Library/Application Support/Sublime Text 3/Packages
に移動します。これで準備は完了です。 Sublime Text 3 を再起動させて、問題なく Emmet が普段通り利用できることを確認しておきます。この時点で動かない場合は、なにかしらまちがっているので元に戻しましょう。
3 emmet-app.js の編集
- Sublime Text 2 + Emmet で閉じタグの後ろにコメントを加える設定 – フロントエンドとかPCとかスマホとか に記載のある通り emmet-app.js を編集します。14955行目あたりでした。
} else {
start = '<' + tagName + attrs + '>';
end = '</' + tagName + '>';
}Code language: JavaScript (javascript)を
} else {
start = '<' + tagName + attrs + '>';
// end = '</' + tagName + '>';
if (attrs.indexOf("id=")!=-1 || attrs.indexOf("class=")!=-1) {
var commentStr = '/' + attrs.slice(1);
commentStr = commentStr.replace('id=', '#');
commentStr = commentStr.replace('class=', '.');
commentStr = commentStr.replace(/"/g, '');
end = '</' + tagName + '><!-- ' + commentStr + ' -->';
} else {
end = '</' + tagName + '>';
}
}Code language: JavaScript (javascript)ですね。以上で作業は完了です。成功していれば、冒頭で紹介したとおり、閉じタグの後にコメントが入るはずです。これで、閉じタグを見た時に、これはどこのタグだっけ?と探す手間が省けますね。ありがたい。ありがたい。


