Retina ディスプレイでスクロールキャプチャをなるべく簡単に普通のサイズで撮影する方法 webkit2png

Retina ディスプレイでキャプチャを取ると、当然倍のサイズになってしまいます。これは不便ですね。そのため半分のサイズ(通常の表示サイズ)でスクリーンキャプチャを撮るアプリケーションは幾つかありますが、スクロールキャプチャに対応しているものは中々ありません。
またあったとしても、撮影対象のサイトがレスポンシブウェブデザインを採用している場合、Retina の影響なのか、スマホモードの画面幅に近い形(サイドバーが下に回り込んだ状態)などで撮影されてしまう場合もあります。これらを解決する方法としてなんとかこれでいけたので共有します。
利用するツール
こちらコンソールから利用する、キャプチャツールです。インストールには homebrew を利用します。
インストール
下記のコマンドを叩けばインストールは完了です。
[code lang=text]
brew install webkit2png
[/code]
キャプチャの方法
いまいるディレクトリにキャプチャが保存されます。適当に保存したいディレクトリをつくり、そこに移動した後、下記のコマンドでキャプチャが保存されます。
[code lang=text]
webkit2png http://2014.tokyo.wordcamp.org/about/ ← とりたいサイトのURLを入れる
[/code]
これだけです。 webkit2png サイトURL ということですね。このコマンドを叩くと
- 2014tokyowordcamporgabout-clipped.png (400px:300px)
- wwwgooglecom-thumb.png (800px:3609px)
- 2014tokyowordcamporgabout-full.png (1600px:7218px)
という3つのサイズのキャプチャが撮影されます。ここでレスポンシブウェブデザインのサイトの場合、問題があります。thumb.png full.png は画像サイズは異なるものの、サイドバーが下に回り込んだ状態になっています。

Retina 対応機でレスポンシブウェブデザインのサイトを普通のサイズでPC版の画面幅で撮影する場合
下記のコマンドで解決します。
[code lang=text]
webkit2png –clipwidth=350 -T http://2014.tokyo.wordcamp.org/about/
[/code]

- 2014tokyowordcamporgabout-thumb.png (1400px : 2642px)
思った通りのキャプチャが取れました。最初の --clipwidth=350 で撮影時の横幅を設定しています。また -T で thumb.png のみが撮影されます。実際の webkit2png のヘルプは下記のコマンドで見られます。
[code lang=text]
webkit2png –help
[/code]
[code lang=text]
Usage: webkit2png [options] [http://example.net/ …]
Examples:
webkit2png http://google.com/ # screengrab google
webkit2png -W 1000 -H 1000 http://google.com/ # bigger screengrab of google
webkit2png -T http://google.com/ # just the thumbnail screengrab
webkit2png -TF http://google.com/ # just thumbnail and fullsize grab
webkit2png -o foo http://google.com/ # save images as "foo-thumb.png" etc
webkit2png – # screengrab urls from stdin
webkit2png /path/to/file.html # screengrab local html file
webkit2png -h | less # full documentation
Options:
–version show program's version number and exit
-h, –help show this help message and exit
Network Options:
–timeout=TIMEOUT page load timeout (default: 60)
–user-agent=USER_AGENT
set user agent header
–ignore-ssl-check ignore SSL Certificate name mismatches
Browser Window Options:
-W WIDTH, –width=WIDTH
initial (and minimum) width of browser (default: 800)
-H HEIGHT, –height=HEIGHT
initial (and minimum) height of browser (default: 600)
-z ZOOM, –zoom=ZOOM
zoom level of browser, equivalent to "Zoom In" and
"Zoom Out" in "View" menu (default: 1.0)
–selector=SELECTOR
CSS selector for a single element to capture (first
matching element will be used)
Output size options:
-F, –fullsize only create fullsize screenshot
-T, –thumb only create thumbnail sreenshot
-C, –clipped only create clipped thumbnail screenshot
–clipwidth=WIDTH width of clipped thumbnail (default: 200)
–clipheight=HEIGHT
height of clipped thumbnail (default: 150)
-s SCALE, –scale=SCALE
scale factor for thumbnails (default: 0.25)
Output filename options:
-D DIR, –dir=DIR directory to place images into
-o NAME, –filename=NAME
save images as NAME-full.png,NAME-thumb.png etc
-m, –md5 use md5 hash for filename (like del.icio.us)
-d, –datestamp include date in filename
Web page functionality:
–delay=DELAY delay between page load finishing and screenshot
–js=JS JavaScript to execute when the window finishes
loading(example: –js='document.bgColor="red";'). If
you need to wait for asynchronous code to finish
before capturing the screenshot, call
webkit2png.stop() before the async code runs, then
webkit2png.start() to capture the image.
–no-images don't load images
–no-js disable JavaScript support
–transparent render output on a transparent background (requires a
web page with a transparent background)
[/code]
サイズの指定において、なぜこうなるのか詳しいところまではわかっておらず結果論で、恐縮なのですが、ずいぶん時間短縮になりました。もっと楽な方法があるぞということあれば教えて下さい、効率が上がって嬉しいです。
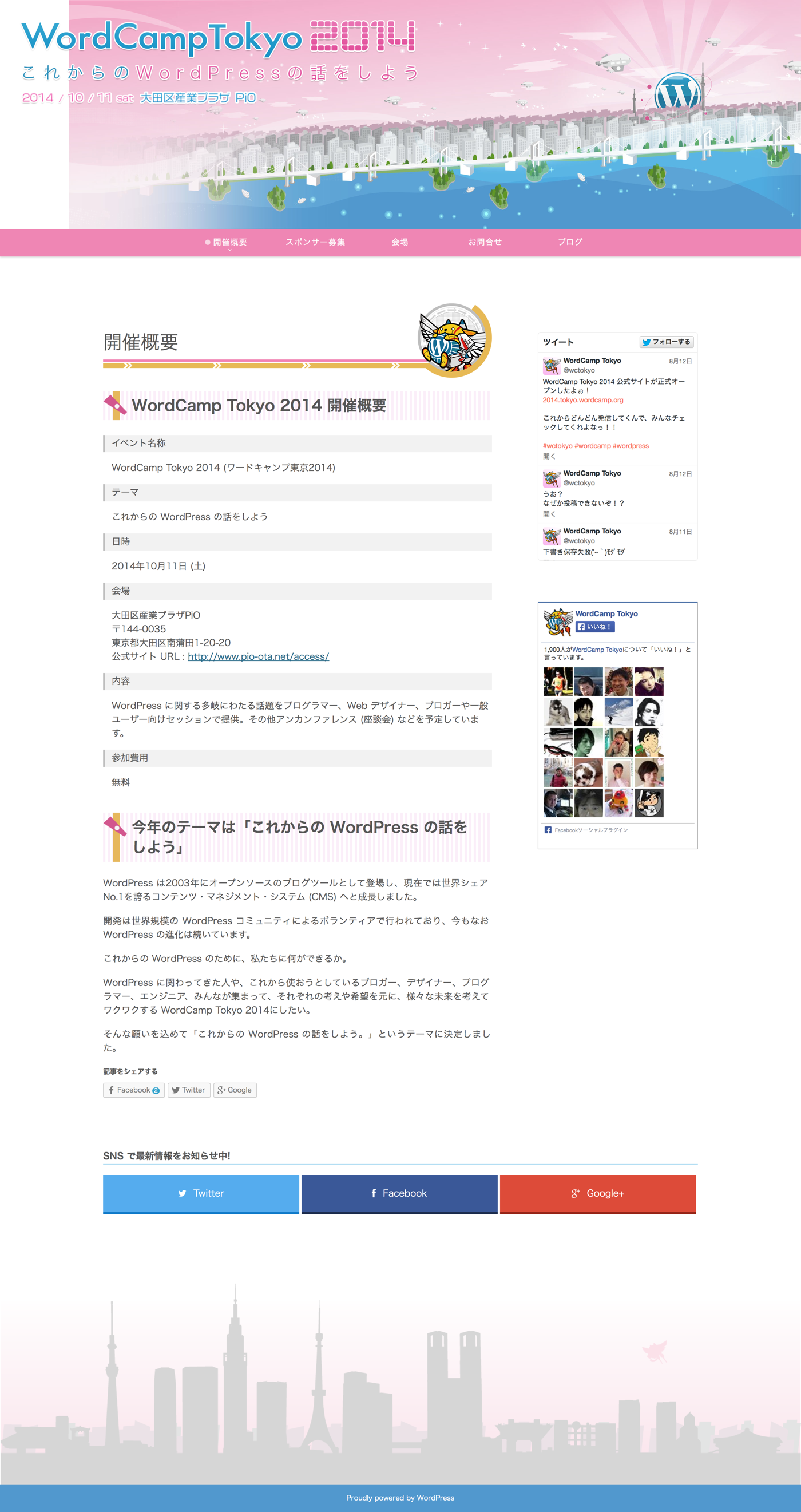
そうそう、キャプチャを撮ったサイトは WordCamp Tokyo 2014 の開催概要のページです
WordCamp Tokyo 2014 が2014年10月11日 (土)大田区産業プラザPiOで開催されます。WordCamp は WordPress のお祭りで日本で最大級の WordPress のイベントです。今年のテーマは 「これからの WordPress の話をしよう」 ということで、現在準備が進められているそうです。 WordPress に興味のある方は足を運んでみてはいかがでしょうか






