続 JSON REST API (WP API) プラグインを利用して ブログを API 化したり、そこから情報を取得して表示したり

どもめがねです。
本記事は、WordPress Advent Calendar 2015に参加したかった人達の Advent Calendar 2015 の20日の記事として書いています。ちょっと日付が過ぎてしまいましたが、始めていきます。
先日WordCamp USに参加してきました。そのなかでも大きく取り上げられていたことの一つにWP REST APIというのがあります。今後WordPressはApplication Platformとしての役割を担っていくという内容ですね。当ブログではJSON REST API (WP API) プラグインを利用して ブログを API 化したり、そこから情報を取得して表示したりという記事で一度取り上げています。
今回はそれの第二弾です。前回に引き続きRest APIを利用して表示を行います。前回はJSで表示を行いました。APIを利用する上で主役はJSと言われておりまして、JSを学んでいこうというようなことも言われていましたが、それだと前回と全く同じなので今回はあえてPHPで表示を行います。
また現在WP REST APIにはバージョン1と2があります。今後2が主流になっていくであろうという、私の予想からバージョン2の方で実装してみました。といってもURLが少し変わるぐらいで表示することについてはそれほどやることは変わりません。流れとしては
- get形式でAPIにリクエストをおくる
- 帰ってきたJson形式のデータをPHPで受け取る
- 受け取ったものを配列にして処理しやすくする
- ループを利用して表示する
という流れです。結果のサンプルはこちら (表示までに時間がかかります。これは3つのリクエストを送っているかだと予想されます。)
サンプルでは株式会社mgnのサイトより
- 最新情報
- 登録ユーザー名
- 最新画像
をそれぞれ表示してみました。ソースはそれぞれこんな感じです。
最新の投稿
[code lang=php]
<ul>
<?php
$rest_posts = "http://www.m-g-n.me/wp-json/wp/v2/posts";
$json_posts = file_get_contents($rest_posts);
$posts_arr = json_decode($json_posts, true);
foreach ($posts_arr as $post_arr) {
$post_link = $post_arr["link"];
$post_title = $post_arr["title"]["rendered"];
echo "<li><a href='" . $post_link . "'>" . $post_title . "</a></li>";
}
?>
</ul>
[/code]
ユーザー名
[code lang=php]
<ul>
<?php
$rest_users = "http://www.m-g-n.me/wp-json/wp/v2/users";
$json_users = file_get_contents($rest_users);
$users_arr = json_decode($json_users, true);
foreach ($users_arr as $user_arr) {
$user_name = $user_arr["name"];
echo "<li>" . $user_name . "</a></li>";
}
?>
</ul>
[/code]
最新画像
[code lang=php]
<ul>
<?php
$rest_media = "http://www.m-g-n.me/wp-json/wp/v2/media";
$json_media = file_get_contents($rest_media);
$media_arr = json_decode($json_media, true);
foreach ($media_arr as $media_arr) {
$media_url = $media_arr["media_details"]["sizes"]["medium"]["source_url"];
echo "<li><img src='" . $media_url . "'></li>";
}
?>
</ul>
[/code]
まず最初の部分でリクエストのURLを指定しています。このURLについては、ドキュメントに記載されています。
つづいて、リクエストして帰ってきたものを file_get_contents で文字列として読み込みます
さらに、 json_decode で配列にします。
あとは、foreach で取得したい情報のみを取得して表示する形です。
どれもやっていることはだいたい同じですね。
なんとなくWP REST APIを使えているように見えるでしょうか? 一応使えてはいるものの、「だから?」と言われればそれまでの内容ですね。テーマとして出来ることをわざわざREST APIを利用して行うことにどういった価値があるのか。私自身も良くわかりません。ただ、どうやらこの方向は注目の内容であることは確かです。やらないよりはやってみて、また次に進めればと考えています。
WP REST APIを利用したNodeJSのWebアプリを死ぬ思いで作るという記事において、WP REST APIを利用している小説家高橋文樹さんはこう言っていました
用意されたAPIで表示するのはバスケで言えばドリブルできる段階。シュート決めようぜ、パス出そうぜ。
どうやら私はまだゲームに参加も出来ないようです。今度は簡単なシュートをしてみましょう。
WP REST APIを利用して記事にコメントを投稿してみることにします。
サンプルはこちらです
具体的なソースはこんな感じ
[code lang=html]
<form action="http://www.m-g-n.me/wp-json/wp/v2/comments" method="post">
投稿者名 : <input name="author_name" value="fweifweijfep"><br>
メールアドレス : <input name="author_email" value="aaaa@ifehfw.co.jp"><br>
投稿ID : <input name="post" value="2460"><br>
内容 : <textarea name="content" id="" cols="30" rows="10"></textarea>
<button>送信</button>
</form>
[/code]
http://www.m-g-n.me/wp-json/wp/v2/comments というコメント投稿用のURLにPOST形式で必要な情報を送ってあげるだけですね。
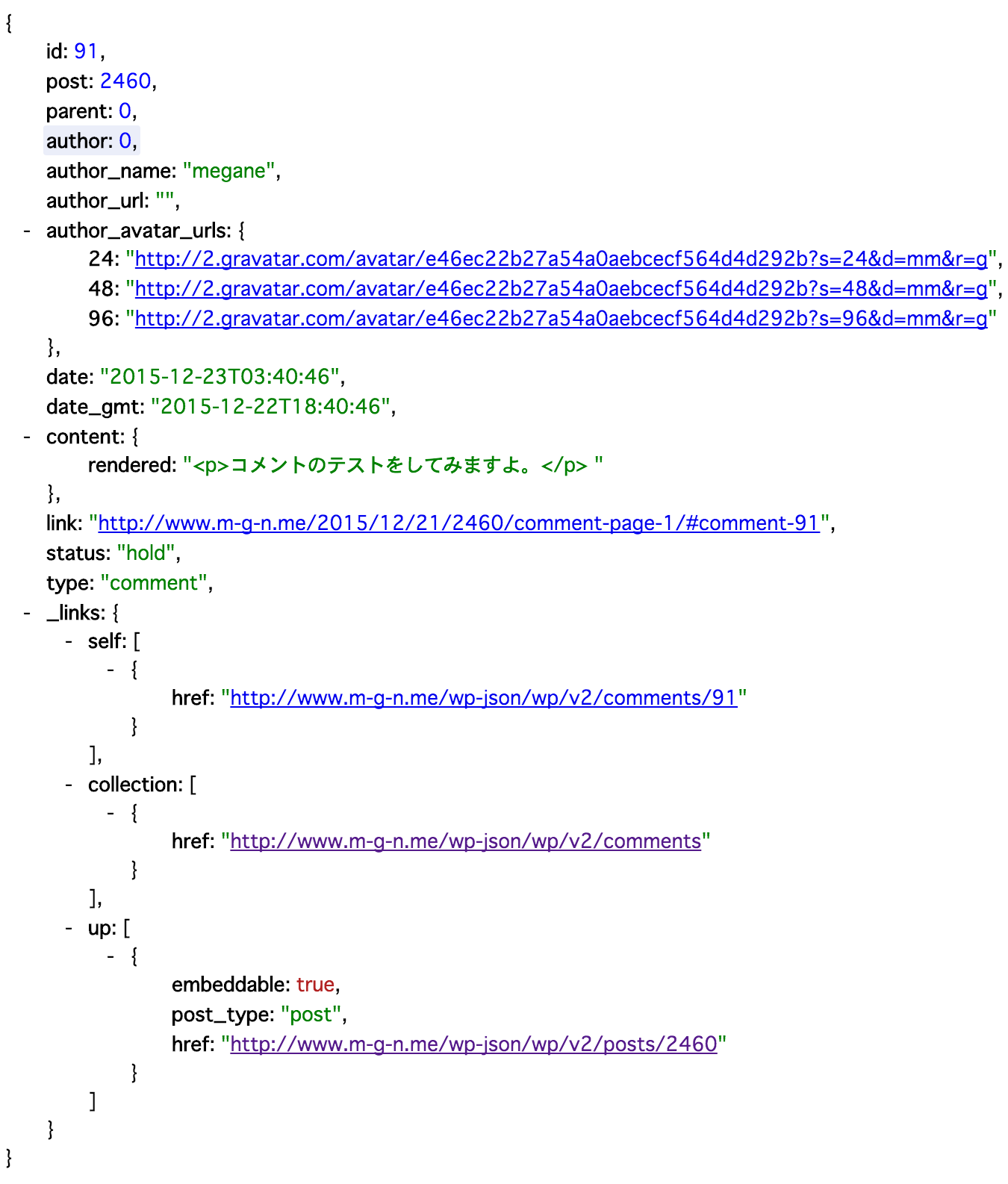
送信が成功すると、json形式でレスポンスが帰ってきます。
WordPressの管理画面もこの通り(テストしすぎてよくわからないことに。。)

という感じで、基本的なシュートが少し打てるようになったでしょうか。
今後は、このレスポンスをJSで非同期通信したり、もっとおしゃれなフォームにしたり、コメントだけでなく投稿をしたりする形で、一通りやってみようと思います。
というわけで、[WordPress Advent Calendar 2015に参加したかった人達の Advent Calendar 2015]の記事でした、また近いうちにお目にかかりましょう!





